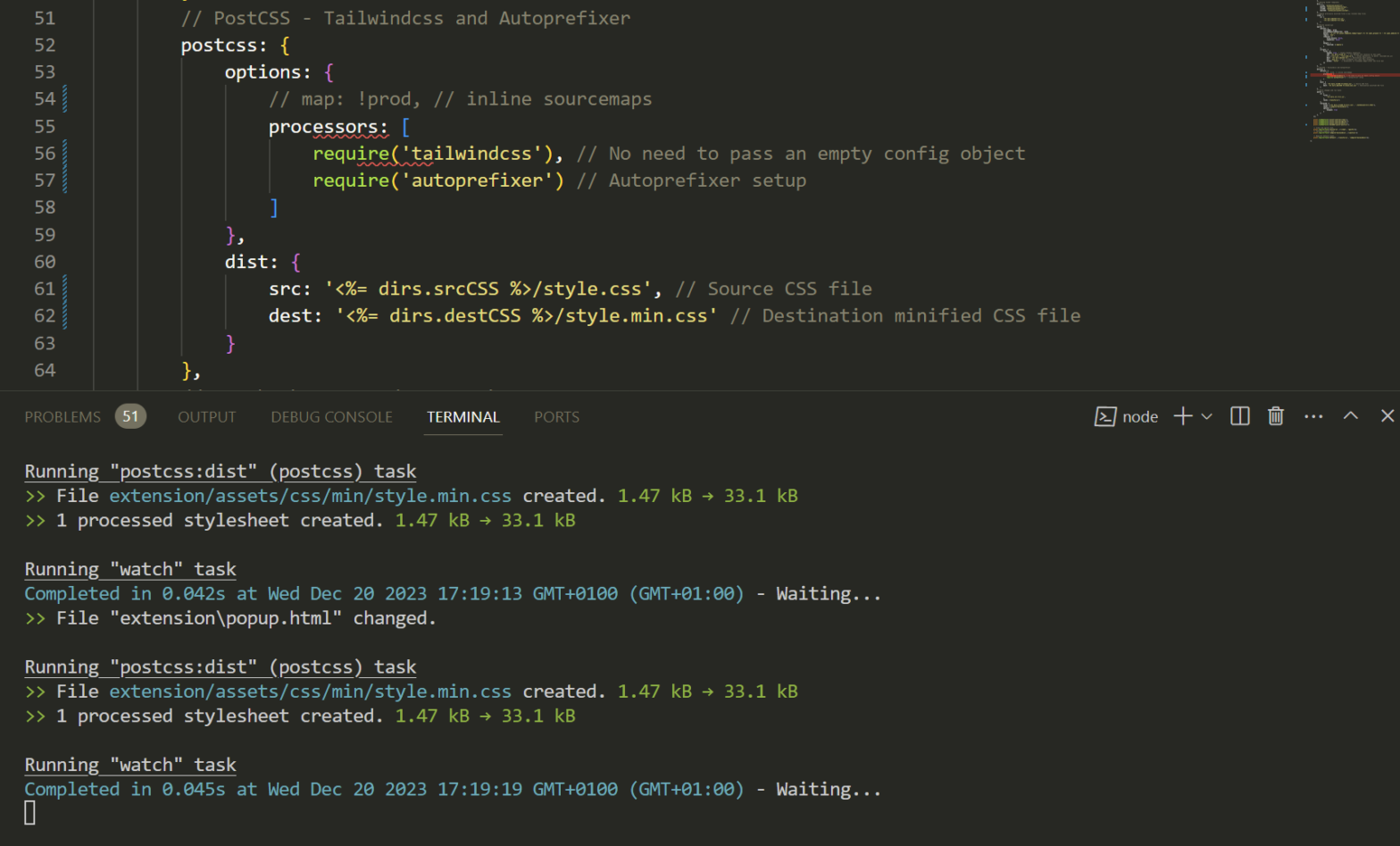
Are you looking to simplify your web development workflow? Well, you’re in the right place! I’m going to share steps to integrate Tailwind CSS with Grunt, a popular JavaScript task runner. This combo is a game-changer, especially if you love Tailwind’s utility-first approach but want to automate the repetitive tasks in your development process. Let’s… Continue reading Setup Grunt with TailwindCSS
Category: Web Design
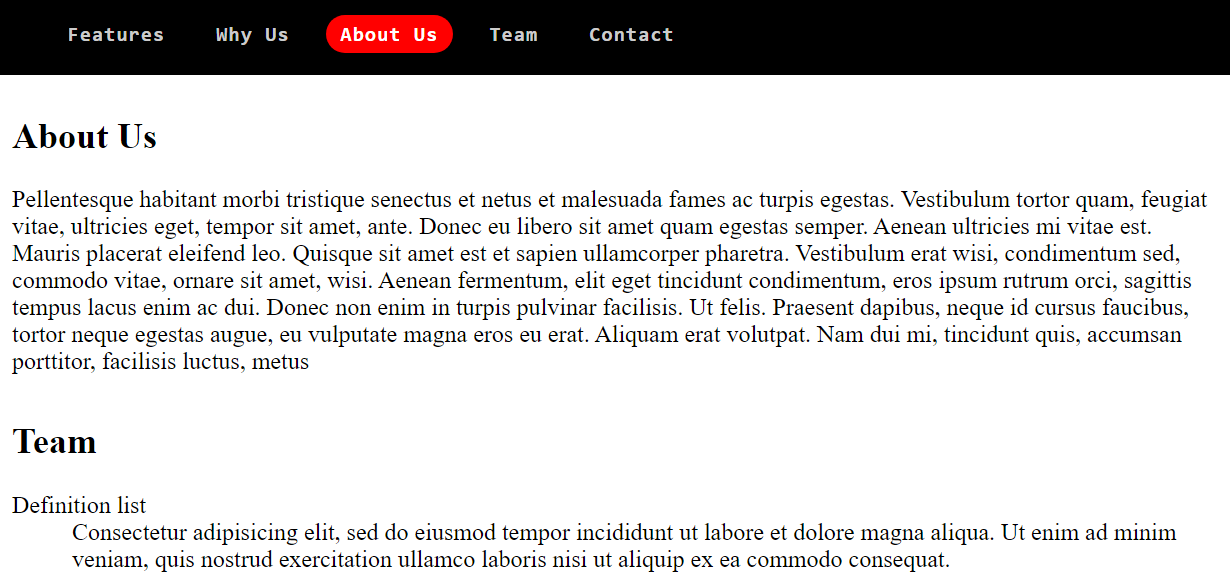
How to highlight active links for one-page navigation with JavaScript
One of my clients wanted to highlight the currently active menu items from the navbar as the user scrolls through their one page website sections. I implemented the requested feature and I thought I would share how it was achieved. Here is a simple demonstration of the mentioned effect. Notes Let’s get started. First of… Continue reading How to highlight active links for one-page navigation with JavaScript